1. a 태그(링크태그)
<a> 태그는 하나의 페이지에서 다른 페이지를 연결할 때 사용하는 하이퍼링크(hyperlink)를 정의할 때 사용한다.
이러한 <a> 태그에서 가장 중요한 속성은 바로 링크(link)의 목적지를 가리키는 href 속성이다.
href 속성이 없다면, type 등의 다른 속성들도 사용할 수 없다.
<link rel="stylesheet" href="./css/style.css">./css/style.css : 현재폴더(./)에 있는 css 폴더 아래에 style.css 에 있다는 의미이다. ./ 은 생략가능하다.
- ./ : 현재 폴더
- ../ : 상위 폴더
<li><a href="sub/1.html">최근 글</a></li>- <a> : 링크 태그. 하나의 페이지에서 다른 페이지를 연결할 때 사용하는 하이퍼링크를 정의할 때 사용한다. ./ 은 생략가능하다.
<li><a href="#myheader">헤더로가기</a></li>- "#myheader" : 같은페이지 내에서 id가 myheader 인 곳으로 이동하는 것이다.
/* a 태그에 방문하기전의 링크 */
a:link {
color: blue; /* 링크 클릭 전 색깔 */
}
/* a 태그에 방문후의 링크 */
a:visited {
color: blue; /* 링크 클릭 후 색깔 */
}
/* a 태그에 마우스 포인터를 올려 놓았을 때 */
header#page_header > nav > ul > li> a:hover {
background-color: red;
color: yellow;
font-weight: bolder;
}- a:link : a 태그에 방문 전 링크 상태
- a:visited : a 태그에 방문 후 링크 상태
- a:hover : 마우스포인터를 올렸을 때 링크 상태 (마우스 오버 했을 때 )
- a:active : 클릭 했을 때 링크 상태
2. form 태그
<form> 태그는 사용자로부터 입력을 받을 수 있는 폼(form)을 나타내는 태그이다.
2-1. for, type 속성
<label> 태그는 사용자 인터페이스(UI) 요소의 라벨 정의할 때 사용한다.
<label> 태그의 for 속성은 라벨과 결합될 요소를 나타낸다.
해당 태그 뒤에 for은 [ ]로 연결하여 나타낸다.
<input> 태그는 사용자로부터 입력을 받을 수 있는 입력 필드를 정의할 때 사용한다.
해당태그는 <form> 요소 내부에서 사용되는데, 기본값은 “text” 이다.
<input> 태그의 type 속성은 <input> 요소의 타입을 나타낸다.
해당 태그 뒤에 type은 [ ]로 연결하여 나타낸다.
※ type의 속성값 ※
button : 클릭 버튼
checkbox : 체크박스. 다중선택 필드 □
color : 색상 지정 필드
date : 날짜 선택 입력 필드 (year, month, day)
month : 월단위 날짜필드 (year, month)
week : 주단위 날짜필드 (year, week)
time : 시간단위 날짜필드 (hour, minute)
datetime-local : 날짜와 시간 입력 필드 (year, month, day, hour, minute)
email : 이메일 입력 필드. 형식에 맞게 필수입력 (@도 1개 입력 필요)
file : 파일 선택 버튼
hidden : 사용자에게는 보이지 않는 숨겨진 입력 필드
image : 제출할 때 버튼 이미지
number : 숫자입력 필드
password : 비밀번호입력 (입력값이 가려진다 *****)
radio : 단일선택 필드 ○
range : 슬라이드 막대로 표시하는 숫자 필드
search : 검색가능한 텍스트 필드
submit : 양식 제출용 버튼
reset : 양식 초기화용 버튼(취소)
tel : 전화번호 입력 필드
text : 한 줄로 된 텍스트 필드(기본값)
url : URL 주소 입력 필드. 형식에 맞게 필수입력
<body>
<div id="container">
<form action="register.do"> <!-- "register.do" 은 url 주소이다. * .do 는 자바이다. 보통은 회사 이니셜을 사용한다.(예> .naver)-->
<!-- fieldset 태그는 폼을 그룹핑(묶어주는것)하는 역할 --> <!-- 전체적인 테두리로 묶어준다. -->
<fieldset>
<!-- legend 태그는 fieldset 에 대한 제목을 지정하는 것이다. fieldset 테두리 안 상단에 제목이 출력된다. -->
<legend>프로젝트 정보</legend>
<ul>
<!-- label for="a" 은 매칭된 "프로젝트명" 을 클릭하면 id="a" 인 곳에 커서가 깜빡깜빡한다. -->
<li>
<label for="prjname">프로젝트명</label>
<input id="prjname" type="text" size="20" maxlength="30" autofocus placeholder="예: 인사관리프로젝트" required />
<!-- autofocus: 페이지로드시 자동 포커스 지정
required: 반드시 입력필수 지정. 만약 required가 없다면, 블럭안에 입력하지 않아도 전송가능함
placeholder="예: 인사관리프로젝트"는 예시로 미리 적어주는 것
size: 네모블럭 길이
maxlength: 길이 제한 (30글자) -->
</li> <!-- <input></input> 와 <input />는 동일하다.!!! --> <!-- type="text" value="하하호호호" ==> 네모 블럭 안에 text 를 직접 입력할 수 있다. -->
<li>
<label for="priority">중요도</label>
<input id="priority" type="range" min="1" max="10" value="5" step="1" />
<!-- range: 슬라이드 막대로 표시하는 숫자 필드
value: default값은 5이다.
step: 단계별 간격이 1이다. -->
</li>
<li>
<label for="estimatehours">완료예상시간</label>
<input id="estimatehours" type="number" min="1" max="100" value="10" step="1" />
<!-- number: 숫자필드
estimatehours: △▽ 로 선택가능함.
value: default값은 10이다. -->
</li>
<li>
<label for="startdate">시작날짜</label>
<input id="startdate" type="date" />
<!-- date: 날짜필드
startdate: 달력타입 -->
</li>
<li>
<label for="month">월</label>
<input id="month" type="month" />
<!-- month: 월단위 날짜필드 -->
</li>
<li>
<label for="week">주</label>
<input id="week" type="week" />
<!-- week: 주단위 날짜필드 -->
</li>
<li>
<label for="time">시작시간</label>
<input id="time" type="time" />
<!-- time: 시간단위 날짜필드 -->
</li>
<li>
<label for="email">이메일</label>
<input id="email" type="email" required />
<!-- email: 이메일 필드. 형식에 맞게 필수입력 (@도 1개 입력 필요) -->
</li>
<li>
<label for="url">URL</label>
<input id="url" type="url" required />
<!-- url: URL 필드. 형식에 맞게 필수입력 -->
</li>
<li>
<label for="search">검색</label>
<input id="search" type="search" />
<!-- search: 검색 필드 -->
</li>
<li>
<label for="projectcolor">프로젝트 색상</label>
<input id="projectcolor" type="color" />
<!-- color: 색상지정 필드 -->
</li>
<li>
<input type="submit" value="전송" /> <!-- 위에 required가 있어야지만 전송시 제약이 걸림 -->
<input type="reset" value="취소" /> <!-- 취소시 입력한 글 자동삭제됨 -->
</li>
</ul>
</fieldset>
</form> <!-- 무조건 조건이 form 태그 안에 있어야 한다.!!!!!! form 태그 밖에 있으면 전송/취소가 되지 않는다. -->
</div>
</body>- <form action="register.do"> : "register.do" 은 url 주소 * .do 는 자바이다. 보통은 회사 이니셜을 사용한다.(예> .naver)
- <fieldset > : 폼을 그룹핑(묶어주는것)하는 역할을 하는 태그 즉, 전체적인 테두리로 묶어준다.
- <legend> : fieldset 에 대한 제목을 지정하는 것이다. fieldset 테두리 안 상단에 제목이 출력된다.
- autofocus : 페이지로드시 자동 포커스 지정
- required : 반드시 입력필수 지정. 만약 required가 없다면, 블럭안에 입력하지 않아도 전송가능하다.
- placeholder : placeholder ="예: 인사관리프로젝트"는 예시로 미리 적어주는 것
- size : 네모블럭 길이
- maxlength : 길이 제한 (예: 30글자)
- range : 슬라이드 막대로 표시하는 숫자 필드
- value : default값은 5 이다,
- step : 단계별 간격은 1 이다.
- number : 숫자필드
- estimatehours : △▽ 로 선택가능함.
- date : 날짜필드
- startdate : 달력타입
<ul>
<li>
<label class="title" for="userid">아이디</label>
<input class="myinput" id="userid" type="text" size="20" maxlength="20" autofocus required />
<!-- autofocus: 페이지로드시 자동 포커스 지정 -->
</li>
</ul>- for="userid" 즉, 아이디 에 커서를 놓으면 id="userid" 로 커서가 이동한다.
- size="20" 와 maxlength="20" 동일하게 크기를 맞춰준다.
- autofocus : 페이지로드시 자동 포커스 지정
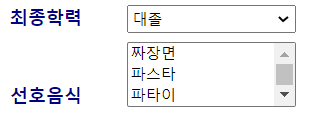
<li>
<label class="title">최종학력</label>
<select class="myselect">
<option>고졸</option>
<option>초대졸</option>
<option selected>대졸</option> <!-- selected: dafault 값 지정 (selected가 없으면 첫번째 option으로 잡힌다.) -->
<option>대학원졸</option>
</select>
</li>
<li>
<label class="title">선호음식</label>
<select size="3" multiple> <!-- size="3": 3가지 option을 나타냄. multiple:다중선택 가능(ctrl로 여러개 선택가능) -->
<option>짜장면</option>
<option>파스타</option>
<option>떡볶이</option>
<option>치킨</option>
</select>
</li>- selected : dafault 값 지정 (selected가 없으면 첫번째 option으로 잡힌다.)
- size="3" : 3가지 option을 나타냄. 3 외의 다른 숫자가 올 수 있음. multiple:다중선택 가능(ctrl로 여러개 선택가능)

<li>
<label class="title">선호프로그램</label>
<select class="myselect">
<optgroup label="데이터베이스"> <!-- <optgroup> 태그는 옵션 메뉴를 제공하는 드롭다운 리스트(drop-down list)에서 사용되는 옵션들의 그룹을 정의할 때 사용한다. -->
<option>Oracle</option>
<option>MSSQL</option>
<option>SyBase</option>
</optgroup>
<optgroup label="개발언어">
<option>Java</option>
<option>JSP</option>
<option>Spring</option>
<option>C/C++</option>
</optgroup>
</select>
</li>
<li>
<label class="title" for="browsername">웹브라우저</label>
<input id="browsername" list="browserType" /> <!-- input list="browserType" 와 datalist id="browserType" 매핑시킨다. ==> option에 없으면 원하는 값을 새로 입력하면 된다. -->
<datalist id="browserType">
<option value="Chrome" />
<option value="Internet Explore" />
<option value="Firefox" />
<option value="Opera" />
<option value="Safari" />
</datalist>
</li>- <optgroup> : 옵션 메뉴를 제공하는 드롭다운 리스트에서 사용되는 옵션들의 그룹을 정의할 때 사용한다.
- input list="browserType" 와 datalist id="browserType" 매핑시킨다. 만약, 원하는 선택지가 option에 없으면 원하는 값을 새로 입력하면 된다.
div#div_table_cell > a {
text-decoration: none; /* 글자 밑줄 없앤다. */
}- text-decoration: none : 글자 밑줄 없앰.
'Langauge > HTML, CSS' 카테고리의 다른 글
| [HTML, CSS] 이미지(img) 속성 (0) | 2022.08.09 |
|---|---|
| [HTML, CSS] 테이블(table) 생성 - colspan, rowspan/ vertical-align , text-align/ :first-child, :last-child, :nth-child(숫자), ~, + (0) | 2022.08.09 |
| [HTML, CSS] semantic태그/ CSS 기본속성 (0) | 2022.08.08 |
| [CSS] display속성- id, class /margin, padding 태그 (0) | 2022.08.07 |
| [HTML, CSS] display속성- block, inline, inline-block 방식 (0) | 2022.08.07 |


